網頁程式設計 學習紀錄(八) CSS基本語法與常用屬性
包含以下六個部分:
- CSS的演進
- CSS樣式規則與選擇器
- 連結 HTML 與 CSS 樣式表
- 選擇器的類型
- 樣式表的串接順序
- 常用的CSS屬性
1.CSS的演進
CSS(Cascading Style Sheets,串接樣式表、階層樣式表)由W3C提出
W3C鼓勵網頁設計人員使用HTML定義網頁內容、CSS定義網頁外觀
CSS1約有50個推薦屬性,包含文字、 字型、色彩、背景等等
CSS2約120個屬性,加入相對定位、絕對定位、媒體類型等等
CSS2.1修正CSS2的錯誤、加入一些新的屬性
CSS3根據屬性分類區分成不同模組來進行規格化
2.CSS樣式規則與選擇器
CSS樣式表是由一條條的樣式規則組成其中包含兩個部分:選擇器(selector)、宣告(declaration)
選擇器 {宣告 ;宣告 }
HTML元素 {屬性:值;屬性:值}
body {color:white;background:red}
(1)選擇器
用來指定樣式規則所要套用的對象,也就是HTML元素
(2)宣告
用來HTML元素的樣式,以大括號括起來,裡面包含:屬性:值
若不只一個宣告,則使用;(分號)連結
以下為範例程式碼:
<!DOCTYPE html>
<html>
<head>
<title>CSS樣式</title>
<style type="text/css">
h1 {color: red; font-family:標楷體}
</style>
</head>
<body>
<h1>CSS樣式</h1>
</body>
</html>

(3)CSS注意事項
若屬性的值包含數字(0-9)、小數點(.)、減號(-)以外的字元,例如(空白、換行),那麼屬性的值前後必須加上雙引號或單引號
CSS會區分英文字母大小寫,建議為值醫治的命名原則,一般是採用字中大寫,例如、myName
CSS的註解符號為 /* */
3.連結 HTML 與 CSS 樣式表
連結HTML與CSS樣式表有以下四種方法:
- 在HTML的<head>元素裡面嵌入樣式表
- 使用HTML的style屬性指定樣式表
- 將樣式表放在外部檔案,然後使用 @import 指令匯入 HTML文件
- 將樣式表放在外部檔案,然後使用<link>元素連結至 HTML文件
(1)在HTML的<head>元素裡面嵌入樣式表
可以在 HTML 文件的 <head>元素中使用<style>元素嵌入樣式表
這邊將HTML文件的文字色彩指定為白色,背景色彩指定為藍色
以下為範例程式碼:
<!DOCTYPE html>
<html>
<head>
<title>head元素裡面嵌入樣式表</title>
<style type="text/css">
body {color: white; background: blue}
</style>
</head>
<body>
<h1>head元素裡面嵌入樣式表</h1>
</body>
</html>
(2)使用HTML的style屬性指定樣式表
也可以使用HTML元素的style屬性指定樣式表
以下為範例程式碼:
<!DOCTYPE html> <html> <head> <title>使用HTML的style屬性指定樣式表</title> </head> <body style="color: white; background: blue"> <h1>使用HTML的style屬性指定樣式表</h1> </body> </html>
(3)將樣式表放在外部檔案,然後使用 @import 指令匯入 HTML文件
將樣式表放在外部檔案
這邊將以下程式碼另外存在一個名為body.css的檔案中:
body
{
color: white;
background: blue
}
這邊將在HTML文件<head>元素中使用<style>元素和@import url("檔名.css")ㄤ;指令匯入CSS樣式表:
<!DOCTYPE html>
<html>
<head>
<title>將樣式表放在外部檔案,然後使用 @import 指令匯入 HTML文件</title>
<style>
@import url("body.css");
</style>
</head>
<body>
<h1>將樣式表放在外部檔案,然後使用 @import 指令匯入 HTML文件</h1>
</body>
</html>
(4)將樣式表放在外部檔案,然後使用<link>元素連結至 HTML文件
除了用匯入的方式,也可以將樣式表連結至HTML文件
這邊使用<link>元素,若要連結多個樣式表檔案只要多寫幾個<link>即可
以下為範例程式碼:
<!DOCTYPE html> <html> <head> <title>將樣式表放在外部檔案,然後使用<link>元素連結至 HTML文件</title> <link rel="stylesheet" type="text/css" href="body.css"> </head> <body> <h1>將樣式表放在外部檔案,然後使用<link>元素連結至 HTML文件</h1> </body> </html>
4.選擇器的類型
選擇器用來指定樣式表所要套用的對象,根據不同對象又有不同的類型
(1)類型選擇器
類型選擇器(type selector)是以某個HTML元素作為套用對象
名稱必須與某個HTML元素符合
範例如下:
h1 {color:blue; font-family:"標楷體"}
(2)後裔選擇器
後裔選擇器(descendant selector)是以某個HTML元素的子元素作為套用對象
這裡 <h1>有個子元素 <i>,後裔選擇器則表示要套用樣式規則的對象是<h1>的子元素<i>
範例如下:
h1 i {color:blue}
(3)萬用選擇器
萬用選擇器(universal selector)是以 HTML文件中所有元素做為要套用的對象
其命名格式為(*)星號,通常用來為所有的元素加上樣式
下面這個萬用選擇器,為所有元素去除瀏覽器預設的留白與邊界:
* {padding:0; margin:0}
(4)類別選擇器
類別選擇器(class selector)是以指定類別的HTML元素作為套用對象
其命名格是為「*(星號).(小數點)類別名稱」或是「.(小數點)類別名稱」
下面這個範例有兩個類別選擇器
第一個類別選擇器 "heading",就是class屬性為heading的HTML元素為套用對象
第二個類別選擇器 "comtent",就是class屬性為content的HTML元素為套用對象
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>類別選擇器</title>
<style>
.heading {font-size: 30px;color: maroon}
.content {font-size: 35px;color: blue}
</style>
</head>
<body>
<p class="heading">這是heading類別</p>
<P class="content">這是content類別</p>
</body>
</html>

(5)ID選擇器
ID選擇器(ID selector)以指定ID(識別字)的HTML元素作為套用對象
其命名格是為「*(星號)#(井字號)ID名稱」或是「#(井字號)ID名稱」
下面這個範例有兩個ID選擇器
第一個 ID選擇器 "button1",就是id屬性為button1的HTML元素為套用對象
第二個 ID選擇器 "button2",就是id屬性為button2的HTML元素為套用對象
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>ID選擇器</title>
<style>
#button1 {font-size: 30px;color: blue}
#button2 {font-size: 20px;color: red}
</style>
</head>
<body>
<h1>ID選擇器測試</h1>
<form>
<input type="submit" id="button1" value="提交">
<input type="reset" id="button2" value="重設">
</form>
</body>
</html>

(6)屬性選擇器
屬性選擇器(attributes selector)指的是將樣式套用規則套用在有指定某個屬性的元素
例如下方範例程式碼,是將樣式規則套用在所有class屬性上:
<!DOCTYPE html>
<html>
<head>
<title>屬性選擇器</title>
<style>
[class] { font-size: 30px;color:red}
</style>
</head>
<body>
<li class="one">一</li>
<li class="one-two">一二</li>
<li class="two one three">二一三</li>
<li class="four one">四一</li>
</body>
</html>

對於屬性中的值套用樣式表有多種方法(後面括號則對應上方程式碼套用到的對象)
在CSS2.1定義了四種屬性選擇器:
[att]:所有att屬性的值都套用樣式規則(一、二、三、四)
[att=val]:只有att屬性中的val值套用套用樣式規則(一)
[att~=val]:只有att屬性中的val值,或以空白隔開並包含val值的元素套用樣式規則(一、三、四)
[att|=val]:只有att屬性中的val值,或以-字元連接並包含val值的元素套用樣式規則(一、二)
在CSS3又定義了三種屬性選擇器:
[att^=val]:將規則樣式套用在att屬性以val開頭的元素(一、二)
[att$=val]:將規則樣式套用在att屬性以val結尾的元素(一、四)
[att*=val]:將規則樣式套用在att屬性包含val的元素(一、二、三、四)
(7)虛擬類別選擇器
虛擬類別選擇器(pseudo-class selector)可以用來選擇不位於樹狀結構中的資訊,或其他簡單的選擇器無法表達的資訊
CSS提供了數個虛擬類別選擇器,通常以 : (冒號)開頭,後面跟著虛擬類別的名稱:
連結虛擬類別:包括 :link、:visited
使用者動作虛擬類別:包括 :hover、:focus、:active
目標虛擬類別:包括 :target
UI元素狀態虛擬類別:包括 :enabled、:disabled、:checked、:indeterminate
結構化虛擬類別:包括 :root、:nth-child()、:nth-last-child()、:nth-of-type()、:nth-last-of-type()、:first-child、
:last-child、:first-of-type、:last-of-type、:only-child、:only-of-type、:empty
否定虛擬類別:包括 :not()
下面為一範例,其中先說明幾個要點
- :link(尚未瀏覽的超連連結)
- :visited(已經瀏覽的超連結)
- :hover(指標所指到的超連結)
- :focus(取得焦點的超連結)
- :active(被點選的超連結)
:link 和 :visited 屬於連結虛擬類別,只能套用到<a>元素
:hover、:focus、:active屬於使用者動作虛擬元素,能夠套用到<a>與其他元素
越晚定義的樣式表,串接順序就越高:
- :hover必須放在 :link 和 :visited 後面否則會被覆蓋
- :active必須放在:focus後面否則也會被覆蓋
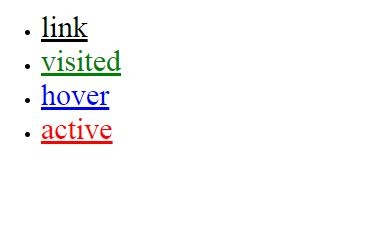
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>虛擬類別選擇器</title>
<style>
a {font-size: 30px}
a:link {color: black}
a:visited {color: green}
a:hover {color: blue}
a:focus {color: red}
a:active {color: yellow}
</style>
</head>
<body>
<ul>
<li><a href="1.html">link</a></li>
<li><a href="csspseudo-class.html">visited</a></li>
<li><a href="3.html">hover</a></li>
<li><a href="4.html">active</a></li>
</ul>
</body>
</html>

5.樣式表的串接順序
樣式表的來源有三種:
- 作者:HTML文件的作者可以將樣式表嵌入HTML文件,也可以匯入或連結外部檔案
- 使用者:使用者可以自訂樣式表,讓瀏覽器顯示此HTML文件
- 使用者代理程式:諸如瀏覽器等使用者代理程式也會有預設的樣式表
不同來源的樣式表會串接在一起,但也可能會發生衝突
HTML文件的作者或使用者可以透過關鍵字「!important」提高樣式表的串接順序
以下是樣式表的串接順序:
- 使用者自訂且加上「!important」關鍵字的樣式表
- 作者指定且加上「!important」關鍵字的樣式表
- 作者指定的樣式表
- 使用者自訂的樣式表
- 瀏覽器預設的樣式表
6.常用的CSS屬性
有字型屬性、文字屬性、清單屬性、色彩屬性、背景屬性、漸層屬性
(1)字型屬性
| 屬性 | 說明 |
| font-family | 指定HTML的文字字型 |
| font-size | 指定HTML的文字大小 |
| font-style | 指定HTML文字為 normal(正常)、oblique(粗體)、italic(斜體) |
| font-variant | 指定HTML文字為 normal(正常)、small-caps(小型大寫字) |
| font-weight | 指定HTML文字粗細 |
| line-height | 指定HTML元素的行高 |
(2)文字屬性
| 屬性 | 說明 |
| text-indent | 指定HTML元素的首行縮排 |
| text-decoration | 指定HTML元素的裝飾效果:none(無)、underline(底線)、overline(頂線)、line-through(刪除線)、blink(閃爍) |
| letter-spacing | 指定HTML元素的字母間距 |
| word-spacing | 指定HTML元素的文字間距(單字與單字之間) |
| text-aling | 指定HTML元素的文字對齊方式:left(靠左)、right(靠右)、center(置中)、justify(左右對齊) |
| text-transform | 轉換HTML元素的英文字母大小寫:none(不做轉換)、capitalize(單字的第一個字母大寫)、uppercase(全部大寫)、lowercase(全部小寫) |
| text-shadow | 指定HTML元素的文字陰影 |
(3)清單屬性
| 屬性 | 說明 |
|
list-style-type |
指定清單的項目符號或編號類型: disc(實心圓點)、circle(空心圓點)、square(實心方塊)、none(不顯示項目符號)、 decimal(從1開始的數字)、decimal-leading-zero(從0開始的數字)、 lower-roman(小寫羅馬字母)、upper-roman(大寫羅馬字母)、lower-alpha & lower-latin(小寫英文字母)、upper-alpha & upper-latin(大寫英文字母)、lower-green(小寫希臘字母) |
| list-style-image | 指定圖片項目的圖檔名稱 |
| list-style-position | 指定項目符號與編號的位置:outside(文字區塊外部)、inside(文字區塊內部) |
| list-style | 前述清單屬性的簡便表示法。Ex:ul {list-style:square outside} |
(4)色彩屬性
CSS提供color屬性來指定顏色,語法如下:
color:色彩名稱 | rgb(rr, gg, bb) | #rrggbb | rgba(rr ,gg ,bb, alpha)
| 屬性 | 說明 |
| rgb(rr,gg,bb) | 以紅、綠、藍混和比例指定色彩 |
| #rrggbb | 指定方式的十六進位制表示法,以#符號開頭 |
| rgb(rr,gg,bb,alpha) | 這是CSS3的新指定方式,參數alpha用來表示透明度 |
| opacity | 指定HTML元素的透明度 |
(5)背景屬性
| 屬性 | 說明 |
| background-color | 指定HTML元素的背景色彩 |
| background-repeat | 指定HTML的元素背景圖片是否重複排列:repeat(水平及垂直)、repeat-x(水平重複)、repeat-y(垂直重複)、no-repeat(取消重複,顯示原圖大小)、space(水平及垂直,自動調整間距)、round(水平及垂直、自動調整圖片大小) |
| background-attachment | 指定HTML元素的背景圖片是否隨網頁內容捲動:scroll(捲動)、fixed(固定) |
| background-position | 指定HTML元素的背景圖片要從哪個位置開始顯示 |
| background | 簡便表示法 |
(6)漸層屬性
CSS3新增漸層表示法,語法如下:
linear-gradient():指定線性漸層:
linear-gradient(角度|方向, 色彩停止點1, 色彩停止點2,....)
radial-gradient():指定放射狀漸層:
radial-gradient(形狀 大小 位置, 色彩停止點1, 色彩停止點2,....)
repeating-linear-gradient():指定重複線性漸層
repeating-radial-gradient():指定重複放射狀漸層


 留言列表
留言列表