網頁程式設計 學習紀錄 (三) HTML 資料編輯與格式化
包含以下六個部分:
- 區塊格式
- 文字格式
- 項目符號與編號<ul>、<ol>、<li> 元素
- 定義清單 - <di>、<dt>、<dd> 元素
1.區塊格式
有許多用於標示區塊的元素,例如:
<h1>、<h2>:標題 1~6
<p>:段落
<pre>:預先格式化的區塊
<blockquote>:左右縮排的區塊
<hr>:水平線
<div>:跑馬燈
※以上所有元素的屬性皆包含 學習紀錄(二) 的全域屬性與事件屬性
<marquee>: 跑馬燈
<!-- -->:註解符號
(1)<pre> 元素:預先格式化的區塊
由於瀏覽器會忽略 HTML 元素之間的空白和 ENTER 鍵,導致輸入許多內容的不便,例如、程式碼
這時就可以使用 <pre> 元素預先將內容格式化
(2)<blockquote> 元素:左右縮排的區塊
<blockquote> 元素用來標示左右縮排的區塊
加在該行文字的前後
<blockquote>要左右縮排的內容</blockquote>
(3)<hr> 元素:水平線
<hr> 元素用來標示水平線
以下為 <hr> 的屬性:
align="{left,center,right}":指定水平線的對齊方式
colo="color:#rrggbb":指定水平線的色彩
noshade:指定水平線沒有陰影
size="n":指定水平線的高度(n為像素)
width="n":指定水平線的寬度(n為像素)
(4)<div> 元素:群組區塊
<div> 元素用來將 HTML 文件朱某個範圍群組成一個區塊,屬性如下:
align="{left,center,right}":指定區塊內容的對齊方式
(5)<marquee> 元素:跑馬燈
<marquee> 元素用來標是跑馬燈,屬性如下(此非 HTML 提供的元素):
bahavior="{slide,scroll(預設),alternate}":指定跑馬燈的表現方式(滑動、捲動、交替)
bgcolor="color:#rrggbb":指定跑馬燈的背景色彩
direction="{left(預設),right,up,down}":指定跑馬燈的文字移動方向(左、右、上、下)
height="n":指定跑馬燈的高度(n為像素數)
width="n":指定跑馬燈的寬度(n為像素數)
hspace="n":指定跑馬燈左右邊界大小(n為像素數)
vspace="n":指定跑馬燈上下邊界大小(n為像素數)
loop="n":指定跑馬燈的文字重複次數(n為重複次數)
scrollamount="n":指定跑馬燈文字的移動距離(n為像素數)
scrolldelay="n":指定跑馬燈文字的延遲時間(n為秒數)
以下為範例:
<body> <p><marquee bgcolor="yellow" width="500" height="20">我是跑馬燈</marquee></p> <p><marquee bgcolor="pink" width="80%" height="2%" behavior="alternate" scrollamount="5" scrolldelay="100">跑馬燈是我</marquee></p> </body>

(6)<!-- --> 元素:註解
<!-- -->符號用來標示註解,註解不會顯示在瀏覽器上面
可以幫助程式碼的觀看,跟隊日後維護網頁也會有所助益
2.文字格式
(1)文字
HTML5 提供各種文字格式,以下用表格列出:
| 範例 | 說明 |
| <b>粗體</b> | 粗體 |
| <i>斜體</i> | 斜體 |
| <u>加底線 Underlined</u> | 加底線 |
| <sub>下標</sub> | 下標 |
| <sup>上標</sup> | 上標 |
| <small>小字型</small> | 小字型 |
| <em>強調斜體</em> | 強調斜體 |
| <strong>強調粗體</strong> | 強調粗體 |
| <dfn>定義</dfn> | 定義文字 |
| <code>程式碼</code> | 程式碼文字 |
| <samp>範例</samp> | 範例文字 |
| <kbd>鍵盤</kbd> | 鍵盤文字 |
| <var>變數 Variable</var> | 變數文字 |
| <cite>引用 Citation</cite> | 引用文字 |
| <abbr>縮寫</abbr> | 縮寫文字 |
| <s>刪除字 Strike</s> | 刪除字 |
| <q>引用語</q> | 引用語 |
| <mark>螢光標示</mark> | 螢光標示 |
(2)<font>、<basefont>字型
HTML5已經移除此兩種元素,但仍有不少網頁使用所以瀏覽器還是夠解釋這種兩元素
| 屬性 | 說明 |
| size="{1,2,3,4,5,6,7}" | 指定文字的大小 |
| color="color:#rrggbb" | 指定文字的色彩 |
| face | 指定文字的類型 |
(3)<br>元素
用來換行,該元素沒有結束標籤
(4)<span>元素
將 HTML 中的某個範圍的內容和元素群組成一行
其屬性為學習紀錄(二) 的全域屬性 和 事件屬系
行內層級 ,指的是元素內容不會在瀏覽器中另起一行
<span> 常見是搭配<class>、<id>、<style>等屬性,將CSS樣式表套用到<span>元素所群組的行內範圍
3.項目符號與編號 -- <ul>、<ol>、<li>元素
(1)<ul> 元素將資料加上項目符號
<ul> 元素的屬性如下:
| 屬性 | 說明 |
| compact | 指定以緊縮格式顯示項目符號清單 |
| src="url" | 指定項目圖片的絕對或相對位置 |
| type="{squaare,circle,disc}" | 指定項目的符號類型 |
(2)<ol> 元素將資料加上編號
| 屬性 | 說明 |
| compact | 指定以緊縮格式顯示編號清單 |
| type="{1,A,a,I,i}" | 指定編號類型 |
| start="n" | 指定編號的起始值 |
| reversed | 以顛倒的變號順序顯示清單 |
(3)<li> 元素指定個別的項目資料
| 屬性 | 說明 |
| type="..." | 指定項目的符號類型或編號類型 |
| value="..." | 指定一個數字給資料 |
4.定義清單 - <di>、<dt>、<dd> 元素
定義清單:指的是將資料格式畫成兩個層次(類似目錄)
第一層資料是某個名詞,第二層是該名詞的解釋
也可以用定義清單來製作巢狀清單
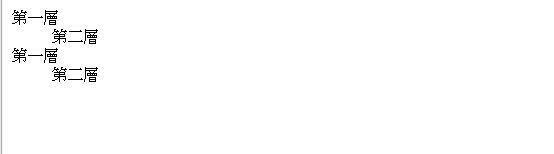
以下為範例:
<body> <dt>第一層</dt> <dd>第二層</dd> <dt>第一層</dt> <dd>第二層</dd> </body>



 留言列表
留言列表